Webで招待状を送ることが珍しくなくなってきましたね。
年内に自身の結婚式を控えている元アラーススタッフも、同世代アラサーの友人からLINEでWeb招待状を受け取ったとのことで見せてもらいました。
Web招待状を作れるツールはたくさんありますが、今日は Canva を使って無料で出来るオリジナル招待状を紹介します。
Web招待状サンプルをそのまま編集出来る無料テンプレートも用意しましたよ。
canvaとは

Canva はイラストレーターの代わりと言われている程、デザインを作る時に欠かせない存在となっているにも関わらず、無料で使えるツールです。
パソコン・タブレット・スマホどの端末からも同じデザインを編集することが出来、スマホでも細かい作業がしやすく、無料でも25万点以上のテンプレートを使用することが出来ます。
最初は無料プランで問題なし!

Canvaは無料でも充分な機能を使うことが出来ます。
有料プランにした際の大きなメリットとして
- よりオシャレな無料素材が使える
- 画像の背景透過やサイズ変更など出来る編集作業が増える
- Webサイト(招待状)をネット上に公開する時に無料
が挙げられますが最初から有料プランにする必要はなさそうです。
(私も最初は無料プランからスタートし、たくさんのデザインを作れるよう今では有料プランを使用しています)
実際にCanvaで作ったWeb招待状を結婚式に使うことになったら有料プランにした方がお得なので覚えておきましょう。
招待状を作る際に有料プランにした方が良い一番の理由は
無料プランは招待状をインターネット上に公開する際(サイトを作る際)にお金がかかるため。
一度公開する毎にかかる料金は500円程ですが、公開した後に文字の間違いに気付き修正する必要がある場合にその都度料金が発生します。
Web招待状を一度インターネット上に公開すると修正することが出来ないため、修正後に再度有料で公開することになります。
また、有料プランにしておけば結婚準備中に作るタイムラインやメニューもその都度料金を払うことなく、ゲストへ送ることが出来ますよ。
Web招待状の作り方
Web招待状とは

作った画像をプリントアウトして紙の招待状にすることも出来ますが、今回はWeb招待状として公開する方法をご案内します。
Web招待状の魅力
1.LINEやメールで送信完了
2.招待状印刷・封入作業がいらない
3.宛名書き・郵送用切手がいらない
4.返信葉書返送用切手がいらない
5.出欠をデータでまとめることが出来る
6.ゲストの名前の間違いを防ぐことが出来る
7.会場地図へのリンクを入れることが出来る
Web招待状はLINEやメールでURLを送って招待状のページを見てもらうことで招待状発送完了となります。
封筒のあて名書きや郵送用の切手の準備は必要ありません。
出欠は返信葉書を返送してもらう必要が無く、Googleフォームで作って集計するので出欠管理、その後の名前のデータ管理なども楽になります。
間違えやすい名前の入力も自分でしてもらった文字をその後の席次表や席札へコピーすることで間違いを防ぐことが出来、確認の手間も減りますね。
出欠確認葉書返信用の切手代も必要無くなります。
紙の招待状と違い、印刷に使うための紙も必要ありませんので、比べ物にならないくらいコスト削減になりますね。
とは言ってもARARSはペーパーアイテム専門店ですので、紙の招待状だからこそ伝わるぬくもりや想いを大切にしています。
お友達はWeb招待状、年配の親戚や会社関係の人は紙の招待状というように分けて用意してみてはいかがでしょうか。
実際にCanvaを使って作ったWeb招待状サンプル
サンプルとして作ったWeb招待状はこちら

Web招待状の作り方
1.Canva にユーザー登録します。
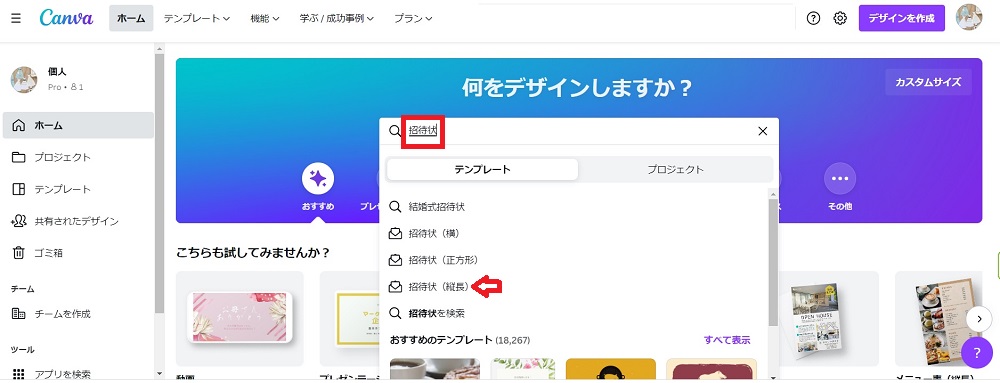
2.ホーム画面にて検索窓に「招待状」と入力し、「縦長」を選びます。

3.たくさんのテンプレートが出てくるので、好みのものを選びます。
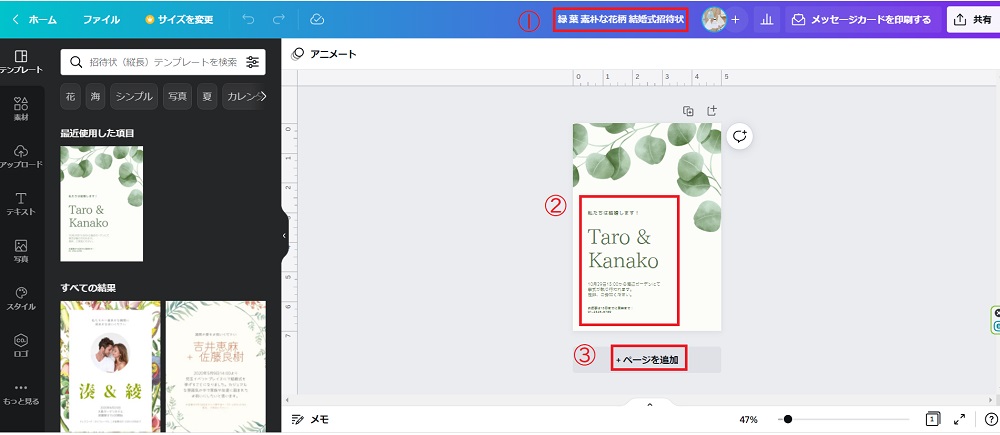
4.内容を編集していきます。

①招待状の名前を入力します。(招待状を発送する際にリンク名に表示されます)
②表紙を自分達の内容へ変更します。
表紙が出来たら「ページを追加」し文章や日時場所を入力していきます。

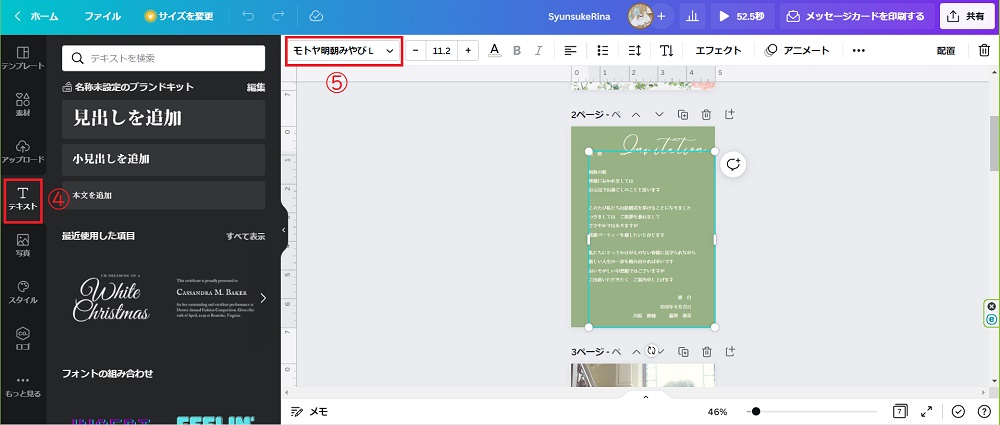
文字は左側④の「テキスト」を押すと入力出来ます。
フォントは上部⑤の赤で囲った部分から変更出来ます。
サンプル文章はこちら↓を参考にしてください。
写真の取り込み方

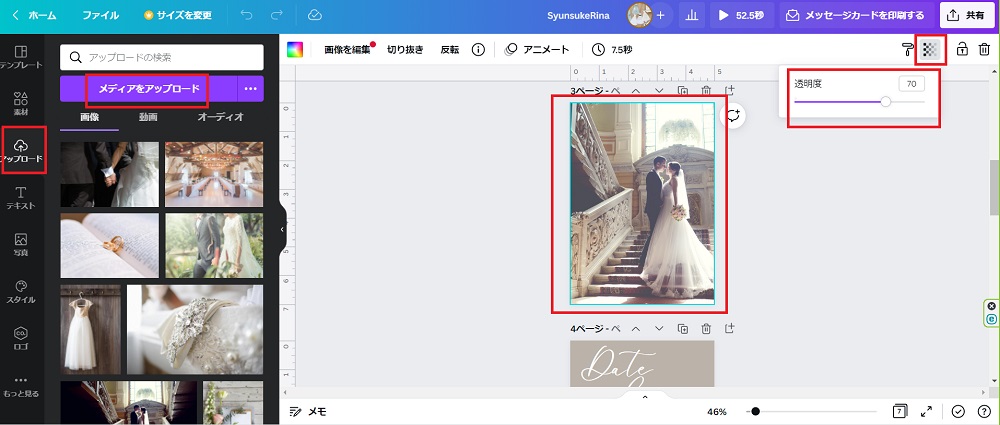
5.写真を入れたい時は左側の「アップロード」から写真を取り込みます。
写真を少しふんわりした雰囲気にしたい時には画面右上の■□がたくさん集まっているアイコンをクリックし、写真の透明度を変更します。
サンプルでは70%にしました。
リンクの入れ方

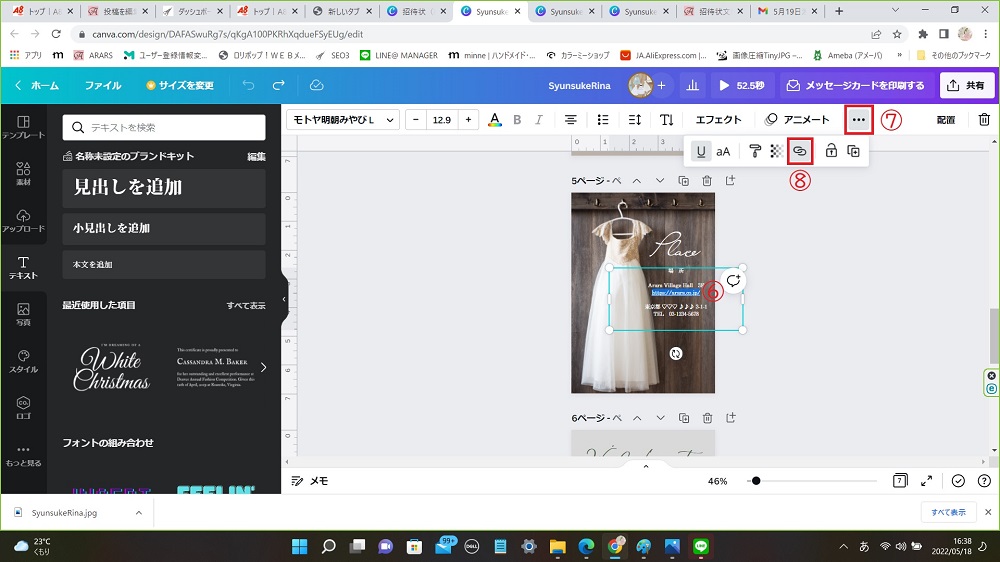
6.会場地図にGoogleMapへのリンクを付けておくとゲストがスムーズに場所を確認することが出来ます。
上図⑥のように会場URLをドラッグした状態で⑦⑧の順で進み、リンク先を入力します。
リンクは同じ方法で付けることが出来るので、出欠確認のためのGoogleフォームへのリンクも出欠についての案内ページにもリンクを付けましょう。
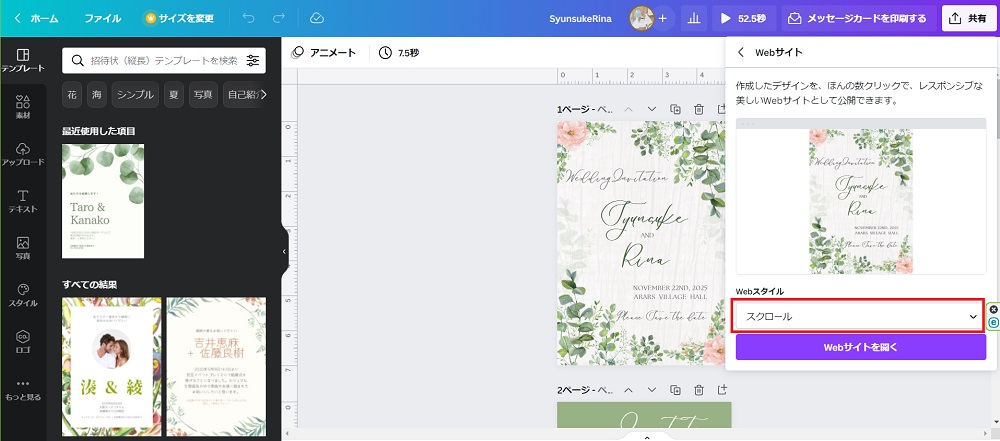
サイト公開の仕方
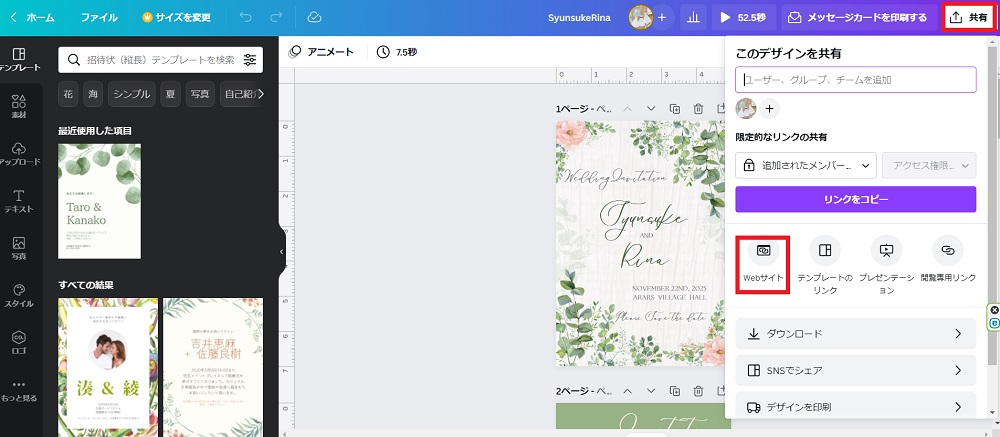
表紙・招待状文面・写真全ての内容が仕上がったら、サイトとして公開し、招待状を送る時に使うURLを発行します。

画面右上の「共有」「Webサイト」の順でクリック。

webスタイルのプルダウンメニューから「スクロール」を選び、「Webサイトを開く」ボタンを押して完了です。
この手順で出来上がったWeb招待状サンプルはこちら。

Canvaで作る無料Web招待状の作り方まとめ

Canva で作るWeb招待状の作り方について説明しました。
◆Web招待状サンプルはこちら
◆この招待状のテンプレートはこちら
テンプレートを編集し、ご自身のWeb招待状として利用出来ます。
Canva は無料でも充分な機能を使うことが出来ますが、Web招待状としてURLを発行するなら有料プランの方が便利です。
招待状の他にメニュー・タイムライン・サンキューカードなど、結婚式で使うペーパーアイテム一式を簡単に作ることが出来るので無料登録しない方が損ですよ。